高品質でデザイン性が高く、ブランディング、ソリューション、プロモーションなどの目的・用途に合わせたサイト構築を行います。
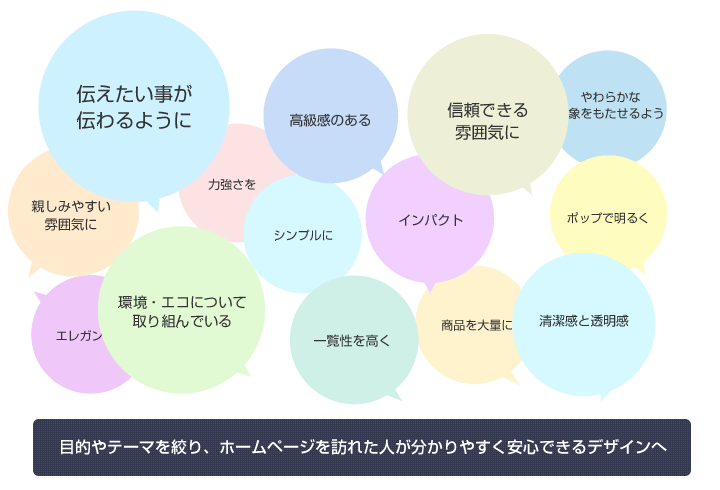
ユーザーの目線で、情報を伝えていくことのできる構成・レイアウトを行います。シンプルさを失わず、その上で、大事な部分は大胆に、伝えたいことがしっかりと伝わるようなデザインを心がけています。ホームページを訪れた人に心地良く、さらに印象に残るものを作成していきたいと考えています。

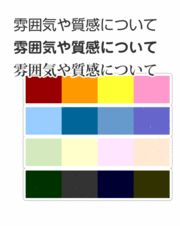
雰囲気・質感などについて

目的・用途に合わせるために、ホームページの雰囲気や質感は大切です。
会社やお店のホームページならば、コーポレートカラーをホームページのテーマカラーにして、ユーザーが見たとき、その会社やそのお店だと、すぐにわかるような雰囲気・質感でホームページをデザインします。
また、商品の販売促進が目的の場合は、その商品の特徴や用途に合わせた雰囲気・質感でホームページをデザインすれば、商品の魅力と特徴を自然とユーザーに伝えることにもつながります。
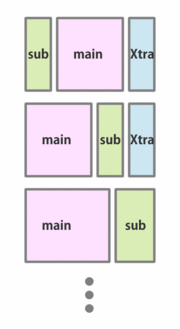
レイアウトについて

分かりやすい、情報が伝わりやすいホームページでは、ユーザーがどのように情報を見ていくと快適かという動線からレイアウトを決めます。スムーズにホームページを巡回することができれば、ユーザーには自然と多くの情報を伝えることが出来ます。
多くのホームページで用いられているのが段組のレイアウト ですが、段組は情報を視覚的に分類することで、分かりやすく情報を伝えることができます。同じページ内で伝えたい情報の種類が多い場合は、2段から3段の段組にして、一度にユーザーに伝える情報を増やすことも可能です。
ユーザーどのようなホームページに慣れているかということも、ユーザービリティにつながります。斬新なレイアウトは、どこに情報があるか分かりにくくなってしまいがちなので、基本的には段組レイアウトを提案することがほとんどです。
細部のスタイリングについて
細部のスタイリングとは、ホームページを構成する要素の中でも、文字の種類やナビゲーションの部分や見出しのことです。
この部分のデザインだけでも、ホームページの雰囲気や質感は大きく変わります。
例えば、見出しを手書き風の文字にすることで、親しみやすい、やわらかなホームページになります。リストやボタン、ナビゲーションなどの細かなデザインで、ホームページの雰囲気・質感がより目的や用途に合ったものになり、伝えたい情報がよりユーザーに伝わるようになると考えています。

制作対応項目(ホームページデザイン関連)
- 構造化された(X)HTML+CSSによる、web標準に準拠したwebページ制作
- BLOG、CMSのカスタマイズによるビジネスサイト制作
- htmlコーディング
- Illustrator/Photoshop/Fireworksによるグラフィック制作
- Flash制作