デザイン、使いやすさ(ユーザビリティ)と合わせて、コーディングにも気を配っています。
1つは、できるかぎりW3Cに準拠することです。
W3CとはThe World Wide Web Consortiumの略で、
Webつまりホームページ構築に関する技術の世界的な標準化、
相互運用性の確保を目的とした団体です。
標準化されたコードで記述することで、
様々なブラウザでの表示にも強く、また、検索エンジンにも正しくページを認識してもらうことができます。
もう一つは、重要な箇所を、コード上、ページの上側に配置することです。
検索エンジンがページを解析する際、上側にある文章ほど、重要視します。
これは、検索エンジンに限らず、人間が解析するときでも、同じことが言えますよね。
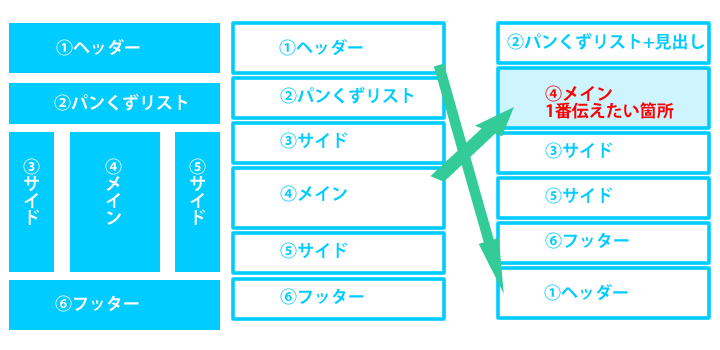
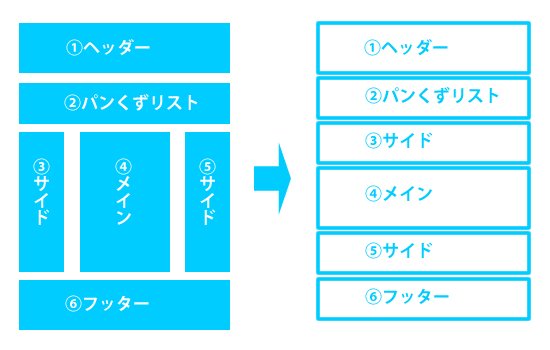
ブラウザで見ているページは左側のように見えますが、コードを見ると右側のようになります。
(右クリックして「ソースを表示」を選択すると、見ることができます。)
よくある3段構成のソースは、下記のように記述するのが一般的です。

ヘッダー>パンくずリスト>左側>メインコンテンツ>右側>フッター
この構成では、ページのボリュームにもよりますが、
ヘッダーや左側のコンテンツに、大きく影響されてしまい、最も伝えたいメイン部分がぼけてしまいかねません。
私たちは、
検索エンジンに、ページのどの部分が重要であるかを伝えるために、ページの見た目は変えずに、
パンくずリスト+H1見出し>メインコンテンツ>左側>右側>フッター >ヘッダー
という構成にしています。